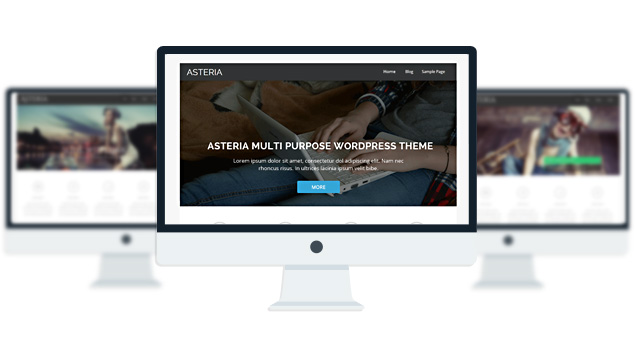
Asteria LiteFree WordPress Theme

Asteria Lite is a clean responsive theme with a beautiful slider, Narrow and Wide Layout Option, 10 Social Icons and 3 page templates - Full width page, Left sidebar page and a Blog page Template. The theme also allows you to design your site logo with 600+ fonts. The Theme also has a Maintenance Mode feature, Custom CSS feature, Import/Export and is fully compatible with Woocommerce and Contact Form 7 Plugin. It also comes with Ajax pagination feature which means you can navigate through posts without page refresh. The theme is SEO Friendly and has plenty of user-friendly options. The theme is translation ready and fully translated into French, Italian, German, Spanish, and Chinese. Asteria Lite is suitable for any types of website - corporate, portfolio, business, blog.
- 1 slider
- 1 Posts Layout
- 3 Front Page Elements
- 3 Page Templates
- 1 WordPress 3.0 Menu Position.
- Mult-Level Dropdown Menu.
- Social buttons to submit posts to Facebook, Twitter,
- Stumble upon, Digg, Delicious, Google plus & pinterest
- 100% Responsive.
- Maintenance Mode
- Easy to use theme options.
- Gravatar Support.
- Woocommerce Support
- Contact Form 7 Support
- Fancy lightbox
- Translation Ready
- Translated into German, Spanish, Italian, French, Chinese
- Separation of Comments and Trackbacks
- Threaded comments support.
- Valid XHTML/CSS3.
- Well-written documentation
- One Click Install. No plugin required.
Compatibility:
- Internet Explorer 9+
- Firefox 8+
- Safari 5
- Opera 12+
- Google Chrome
No Faqs Yet!
The theme is released under GNU General Public License, version 2.
| Asteria Lite | Asteria PRO | |
| Skins | 0 | Unlimited (Ability to change the color of almost all the elements and fonts) |
| Front Page Elements | 3 | 6 |
| Fonts | 0 | Unlimited |
| Layouts | 1 | 6 |
| Slider | 1 | 3 |
| Header Type(Types of header) | 1 | 5 |
| Shortcodes | 0 | 29 |
| Widgets | 0 | 15 |
| Widget Areas | Sidebar Widgets/ Footer Widgets | Sidebar Widgets/ Footer Widgets/ Front Page Widget Area |
| Menu | 1 Menu Position/ 3 Level Drop-down Menu | 1 Menu Position/ 3 Level Drop-down Menu |
| Available Translation | 1. English 2. Dutch 3. Spanish 4. Italian 5. French 6. Chinese | 1. English 2. Dutch 3. Spanish 4. Italian 5. French 6. Chinese |
| Page Templates | 3 | 4 |
| Fully Responsive |
YES |
YES |
| Maintenance Mode |
YES |
YES |
| Beautiful Gallery Feature |
YES |
YES |
| Social Share buttons/Numbered Page Navigation |
YES |
YES |
| Woocommerce Support |
YES |
YES |
| Threaded comments/Separated Comments & Trackbacks |
YES |
YES |
| Fancy lightbox |
YES |
YES |
| Custom background per Page |
NO |
YES |
| Custom Header per Page |
NO |
YES |
| Upload LOGO |
NO |
YES |
| Video Thumbnail Feature |
NO |
YES |
| Related Posts |
NO |
YES |
| Google Analytics Integration |
NO |
YES |
| IE7/ IE8 Browser Upgrade Alert! |
NO |
YES |
| Full Email support |
NO |
YES |
| Priority support in Forum |
NO |
YES |
Viewing 15 topics - 1 through 15 (of 15 total)
-
- Topic
- Voices
- Freshness
You must be logged in to create new topics.




hi! I have a question about the versione Pro: is it possible to get at least a full single post (the last one) on the landing page, instead of slider and blocks (thumbs are fine)? If yes, I’ll but it right away 😉
PS: very nice job on Asteria, kudos.
thanks in advance
Vitantonio Dell’Orto
http://www.exuviaphoto.com
Yes you can, Just go to Settings> Reading and select a Custom Page as your homepage.
Thanks. The fact is that if I do so (I’ve tried, of course), I can set a Page, not a Post, to appear on it. At least with Lite version. What I need is the possibility to set as Homepage the last Post only from the loop, full sized.
I tried Page Builder plugin to place a call to a Post loop in a Page, and set it as Homepage: it works with some other themes, but not in Asteria, sadly: nothing shows up.
So I was wondering if Pro version let you do something about that.
Regards.
How did you do it with other themes? as far as I know you cannot set a post as frontpage.
This is a great theme I so love it. Thanks for the template
Hey with blog posts how can I make summary text display under thumbnails?
At the moment it’s just thumbnails and a description on hover.
Thanks,
Curt
Sorry thats not possible.
In further research, looking at the site on a 5th-gen iPod Touch, using mobile Safari, I see that part of the image is visible, vertically cropped, or positioned behind the thumbnails.
(This is a follow-up to a previous post about main images not showing in galleries — only the thumbnails.)
For some reason, it looks like my original post did not make it through to you. So, more details. (First off — the theme looks great!)
On a Post type post, I want to add a gallery. Following the instruction in Documentation.pdf, I Add Media, then Create Gallery, add several photos, etc. This generates a shortcode like this: [gallery link="file" ids="164,163,160,158,156,159,150,148,161"].
When I view the post, the thumbnails show up properly, but the main image is absent. Having examined the properties in Chrome Dev Tools, it appears that the action triggered by clicking a thumbnail is not changing the main image’s height to a non-zero value. So the image remains invisible.
This is with the “Beautify My Galleries” option set to On.
can you send me the page link of the gallery?
Hi, Towfiq. I apologize, but I was in a hurry to proceed. I have (for now) switched to the Virtue theme, which is working adequately. If I return to Asteria Lite, and I have the difficulties I mentioned, I will follow up with you again. Thanks for your response.