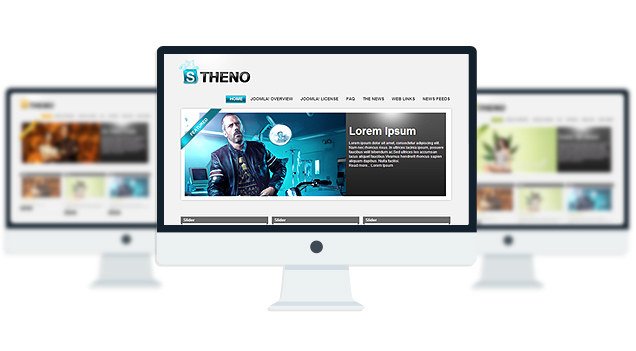
Stheno Free Joomla Template

Stheno is a Free Joomla 1.5 Template with automatic Slideshow, 5 module position with 3 color skins.
- Completely Free Joomla Template with GNU GPL v2.0 License.
- Comes with auto slider on frontpage(No plugin/module/Component Needed.)
- Multi level Dropdown Menu.
- 8 Module Position.
- 3 marvelous Skins to choose.
- Font Resizer to enhance reading experience.
Compatibility:
- Internet Explorer 7+
- Firefox 3+
- Safari 5
- Opera 9+
- Netscape 6+
Module Positions:
- topmenu
- slider(only for Frontpage)
- left(not displayed on Frontpage)
- breadcrumb(not displayed on Frontpage)
- user1
- user2
- user3
- user4(only for Frontpage)
The theme is released under GNU General Public License, version 2.







How do you get rid of module position user4 and put another block for the frontpage news. instead of being just five blocks, to have six blocks
hai i just now installed it . its work properly but when i open my articale then top of the page Joomla! is Free Software released under the GNU/GPL License… how can i hide this message .pls help me
i couldnt get link
[…] Read this article: Towfiq I. » Stheno: Free Joomla Template […]
Hi, this template has a bug in Google Chrome: the navigation bar does not opens de submenus. There are some way to fix this? Thanks e sorry for my bad English.
Hi.
I wanted to say thank you for this beautiful theme and also find out if i could get some help.
I’m not sure what im doing wrong but I installed the theme last night, and it does not look like the demo. I’m not sure if im missing something maybe someone can give me some ideas
here is my url http://www.slip8.com/ …. i installed the theme via module admin, not sure if i should install manually.
Thank you very much
Your site looks OK to me. Everything is in order.
wow… that was a fast response…. can you please tell me how to change the center modules… im trying to add my own using the (user1, 2 and 3) changing the other but they do not show on the frontpage. Is there a specific way this should be done.. I dont know if this matter, but i have the sample data installed.
hey – thanks for a great template – but i am having a problem with the front page – i have deleted the slider and added text to the frontpage – but it is all aligned to the left – how to put it in the center ? and also the three boxes are vertical – how to fix these ??
thanks
please also help me asap with the boxes on the frontpage – its now on localhost but need to upload it asap and the boxes are all vertical not lined up as the in the demo
/*FrontPage Article*/
.home #main_content{ width:20px; float:center; margin-top:0;}
.home .content{ background:none; width:920px; float:center; padding:0;}
.home .content_top, .home .content_bottom{ background:none;}
.block_wrap{height:335px; float:left; margin-bottom:25px;}
.home .frontblock { width:272px; float:center; padding:10px 13px 0px 13px; background:url(images/frontblock_mid.gif) repeat-y; margin-bottom:30px; margin-left:7px; }
.home .frontblock_top{width:293px; height:36px; background:url(images/frontblock_top.gif) no-repeat; margin-top:-20px; margin-left:-13px;}
.home .frontblock_bottom{width:293px; height:9px; background:url(images/frontblock_bottom.gif) no-repeat; margin-left:-13px;}
.home .blog .leading, .home .blog .article_column{}
.home .blog p img, .home .blog img { width:267px; height:auto;}
.blog p.buttonheading img{ width:auto;}
.home .frontblock .contentpaneopen_edit img{ border:0px; width:20px; margin-top:0;}
.leading_separator, .article_separator. .row_separator{ display:none;}
.frontblock .readmo{ display:block; height:18px; width: 80px; text-align:center; padding-top:4px; margin-top:5px; margin-left:-10px; background:#333; border:1px solid #555; color:#fff;}
.frontblock .readon{display:none;}
.jbCategories{ padding:9px 30px 0 8px; font-size:13px; color:#fff; font-weight:bold;}
.home .blog .hasimg .image_holder{ display:none;}
.home .blog .image_holder{ width:265px; height:140px; background:url(images/image_holder.gif) no-repeat;}
.home .contentheading, .home .contentheading a{ font-size:14px; font-weight:bold; color:#15c9e3; text-decoration:none;}
.home .contentheading{ background:url(images/border.gif) repeat-x bottom; padding-bottom:5px;}
.frontblock img{}
.frontblock a{color:#17C2DB; text-decoration:none;}
this is my style.css for the front page – how do i edit the main text to be in the center ??
thanks – and sorry for asking so many questions
How do I use the slider? I installed the template, but I do not see any pictures in it. I also do not see where I have to insert som pictures for the slider…
Please read the instruction.txt which is included in the zip file.
I just installed stheno on my local host. It works propperly. Only the topmenu is not like the demo. In the demo the ‘home’ item is in a blue box. Mine is not. The other items in the demo are in big black letters. Mine are blue and without space between the items.
How do i get them to normal values.
What language is your joomla? Is it possible for you to post a screenshot?